
Всем привет. В предыдущей статье я начала рассказывать о том, как сохранить большое изображение для сайта так, чтобы трафика расходовалось мало, но при этом четкость картинки не падала. И сегодня я хочу поговорить о разрезке изображения на куски, чтобы добиться более быстрой загрузки и более качественного изображения.
Она состоит из двух блоков: облачко с надписью и, непосредственно, сам человек. При этом каждый блок должен у нас сохраняться в отдельном формате. Если саму надпись мы можем сохранить в gif, то человека в этом формате лучше никогда не сохранять. Для него подойдет формат jpeg.
Теперь нам нужно в одном изображении сохранить сразу несколько форматов. Так мы уменьшим размер файла, но увеличим качество. Так вот, сделать это можно с помощью инструмента раскройка. С помощью него можно разрезать изображение на кусочки и сохранить в разных форматах.
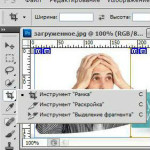
Мы уже решили, что человека мы будем сохранять в формате jpeg. Теперь нам необходимо взять инструмент «раскройка», аккуратно выделить часть картинки с человеком. Теперь наше изображение разделилось на две части. Часть первая с человеком и вторая часть – текст, который мы сохраним в формате gif. Далее выделяем часть с текстом.
После того, как мы разрезали изображение, переходим в функцию «Сохранить для web» и выбираем инструмент « выделение фрагмента». Теперь нажимаем на первый кусочек, выбираем нужный формат и количество цветов. То же делаем и со вторым кусочком. После того, как мы все сделали, нажимаем кнопку «Сохранить». Теперь в строке тип файла выбираем html. Для сохранения желательно выбрать ту паку, в которой находится html страничка, для которой мы делали наше изображение. Теперь открывает сохраненный файл, копируем код с табличкой и вставляем в страничку.


